WordPress es el CMS más popular del mercado, es un CMS fácil de usar, existen muchos desarrollos de plugins o templates que nos permiten manejar nuestro sitio de forma más sencillas sin tener que programar. El problema con esta facilidad es que rápidamente nuestro sitio se puede volver lento por la cantidad de elementos que debe cargar. Si no se realiza un mantenimiento a esta plataforma se volverá un dolor de cabeza poder arreglar.
Aquí te mostramos como mejorar tu sitio.
Elije un servidor cerca de tus visitantes
Lo primero antes de tener un sitio es tener el hosting donde alojarlo y la decisión de donde hacerlo también impacta en la velocidad de tu sitio. ¿Por qué? Entre más cerca se encuentre el servidor menor latencia tendrá y esto afectara en el tiempo de respuesta. Un servidor en tu mismo país puede tener latencias entre 10 ms y 50 ms aproximadamente, versus otro en el extranjero puede tener entre 150 ms a 300 ms. Puede parecer poco e imperceptible al ojo humano cuando se habla de milisegundos, pero un sitio debe hacer llamadas para cada componente de este: html, js, css, imágenes, etc. Por cada componente hará una llamada y estos milisegundos empezaran a sumar.
Mide tu performance
Para poder saber que podemos mejorar primeros debes saber que es lo más crítico.
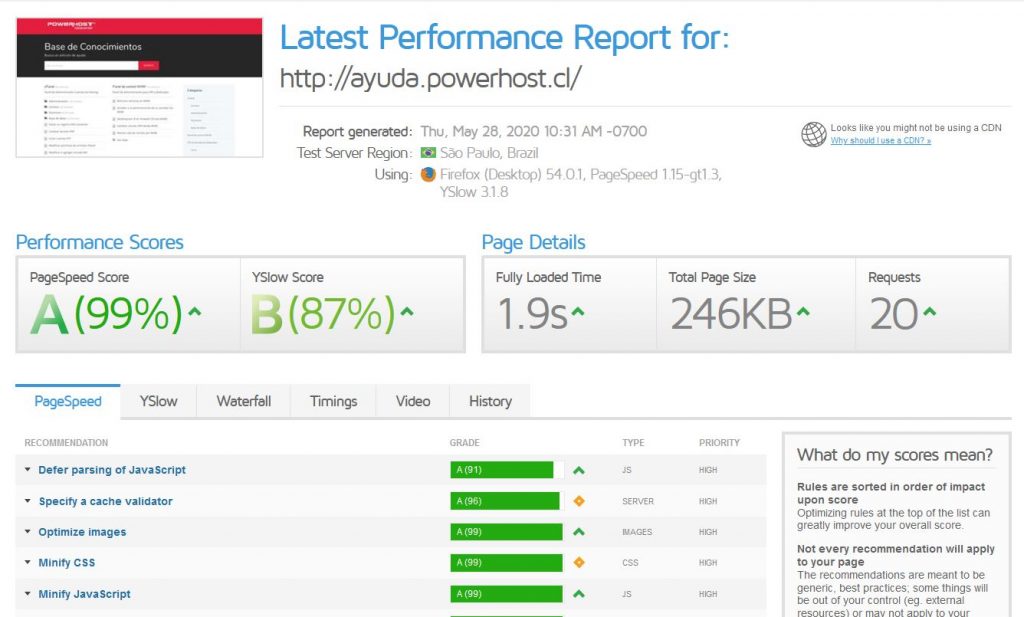
Uno de los mejores sitios para medir la performance de tu sitio es GTmetrix, existen otros como Pingdom o PageSpeed.

Desde GTmetrix y Pingdom podemos probar como se ve nuestro sitio desde algunos puntos en el mundo. Utilizamos Sao Paulo que es el más cercano a Chile, solo para disminuir el factor de latencia.
Estos sitios te darán información sobre que debes mejorar, como minimizar Javascript y CSS, compresión, etc.
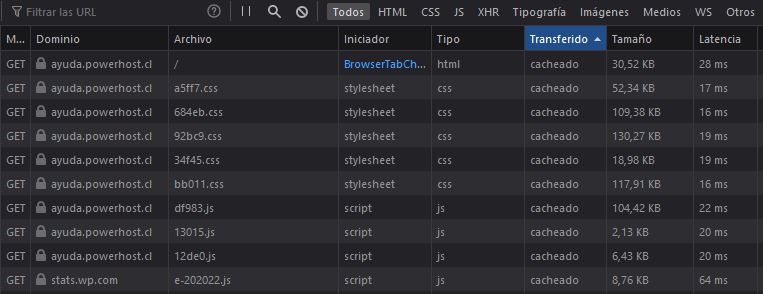
Para más información como navegación local, puedes usar developer tools de Chrome o Mozilla para ver las solicitudes, tamaño transferido y tiempo de carga.
HTTP/2
Verifica que estas utilizando el protocolo HTTP/2 sobre el HTTP/1.1, esto es una mejora inmediata sin tener que tocar la programación para disminuir tiempo. El protocolo HTTP/2 requiere HTTPS (SSL).
Forzar SSL
También verifica que tu sitio este haciendo el re direccionamiento a https automáticamente. Puedes hacerlo en tu Cpanel en la sección dominios.

Actualiza WordPress, Temas y plugins
Mantener tu wordpress actualizado es clave para la velocidad y seguridad. Intenta mantener tu wordpress lo más actualizado posible a la versión más estable, actualizar a la última versión de wordpress apenas salga no es la mejor opción debido a que no ha sido probada en su totalidad. Verifica que los plugins que posees sean compatibles con las versiones de actualización.
Plugins
Una excesiva cantidad de plugins puede mermar la performance de tu sitio. Sin embargo, la calidad de estos es lo más importante. Solo usa plugins que sean esenciales y hayan sido probados. Si tienes algunos que no utilizas, desactívalos y elimínalos. Muchos plugins sin usar y sin actualizar causaran problemas en tu sitio.
Usa PHP 7+ para un rendimiento mejor
PHP 7 es mucho más rápido que PHP 5 y en tu wordpress se notara. Según un benchmark de WPengine, php 7 fue 6.6x veces más rápido que la versión 5.
Si posees un hosting compartido en Powerhost, puedes cambiar la versión directamente en tu Cpanel. Para VPS o Dedicados con WHM revisa aquí como hacerlo
Cache
El cache mejorará significativamente la velocidad de tu wordpress, es uno de los elementos más importantes y fáciles de aplicar para mejorar la rapidez de tu sitio. La forma más sencilla de realizarlo en wordpress es a través de plugins, tales como:
- LiteSpeed Cache
- W3 Total Cache
- WP Rocket
Nuestros hostings compartidos utilizan Litespeed WebServer, por lo que te recomendamos utilizar este plugin para wordpress y puedes revisarlo en tu Cpanel.
LiteSpeed Cache
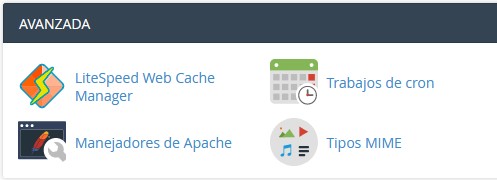
En tu Cpanel busca LiteSpeed Web Cache Manager

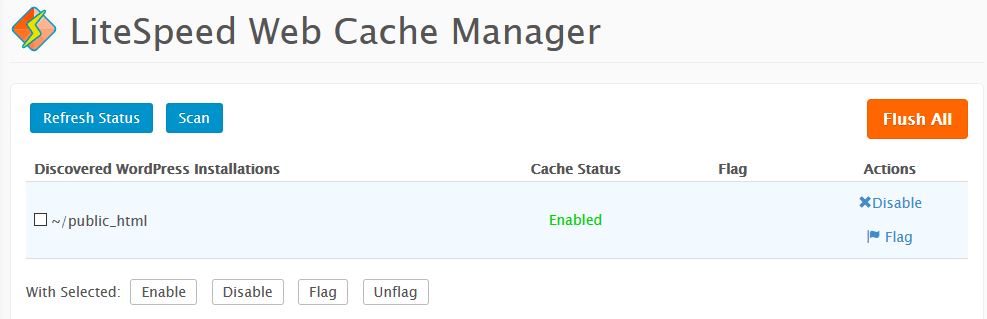
Y luego a WordPress Cache para ver si está habilitado, clickea en escanar (scan) para que busque tu wordpress si no aparece.

En tu WordPress busca el plugin para Litespeed si no lo tienes instalado.

Una vez instalado revisa que tengas las opciones habilitadas en Cache->Cache y también en pestaña cache -> object habilitada.
Además de cache, puedes optimizar objetos de página como minimizar archivos CSS y JS. Estos son opcionales, recomendamos minimizar los archivos, pero primero asegúrate de realizar un respaldo.

Si quieres saber más sobre la configuración de este plugin revisa nuestro artículo Litespeed Cache para WordPress.
W3 Total Cache
Al igual que litespeed este plugin es uno de los más conocidos y puedes realizar las mismas funciones. Verifica que tengas activado el cache de página y el método, así como el cache de objetos y en OPcode Cache elige la opción que tengas disponible. También puedes minimizar archivos CSS y JS con este plugin.
Luego de generar los cambios, veras tu sitio más rápido. Puedes verificarlo también con un devtools, donde en pestaña Red o “Network” veras bajo transferido: Cacheado.

Optimización de Imágenes
Optimizar imágenes puede tener un alto impacto en tu sitio. Ya sea si necesitas mostrar imágenes grandes o pequeñas, estas pueden ser optimizadas sin perder calidad para tu sitio.
Si vas a mostrar una imagen en un espacio de 450×450 no hagas una llamada a una imagen de 1024×1024 y que esta sea reajustada. Una sola imagen no optimizada puede pesar 1MB o más y esto impactará negativamente.
En Gtmetrix puedes descargarte las imágenes ya optimizadas o identificar en la página que estas testeando las imágenes y la cantidad que puedes reducir.
Puedes utilizar un plugin fácil de usar como EWWW Image optimizer o ShortPixel Image Optimizer. Tambien puedes utilizar el Plugin de litespeed Cache.
Utiliza InnoDB en vez de MyISAM para tus bases de datos
InnoDB es más eficiente que MyISAM y tiene una mejor performance para wordpress, por lo que te recomendamos realizar el cambio.
Para revisar si estas usando MyISAM entra a tu Cpanel y ve a phpMyAdmin. Si estas utilizando el plugin de Litespeed Cache puedes hacerlo de forma sencilla por ahí también.
Vía phpMyAdmin
Si no sabes como acceder a phpMyAdmin, revisa aquí.
Selecciona la base de datos de tu wordpress a mano izquierda y en el panel de la derecha veras la lista de tus tablas bajo “estructura”.

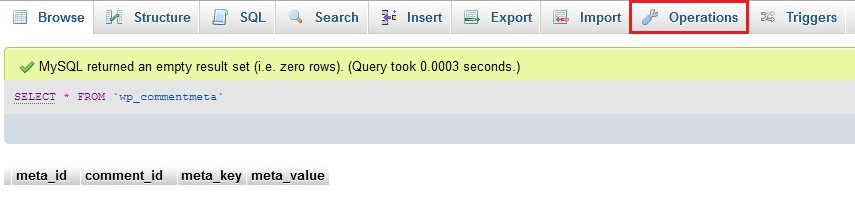
Selecciona la tabla que este en MyISAM y luego selecciona pestaña operaciones.

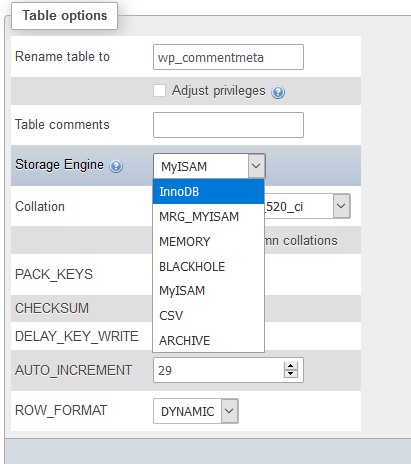
Ve a la sección de opciones de tabla (table options) para cambiar a InnoDB.

Y guarda la configuración clickeando “GO”.
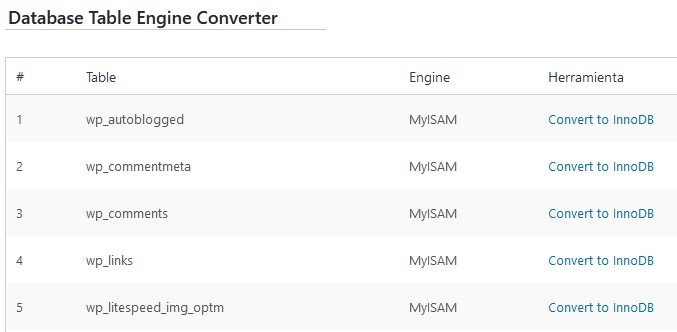
Vía LiteSpeed Cache Plugin
En el plugin ve a la sección de base de datos.

Y veras la lista de las tablas que están en MyISAM, si no tienes una lista es que tus tablas ya están en InnoDB.
Solo debes clickear en “Convert to InnoDB” para convertir la base de datos.

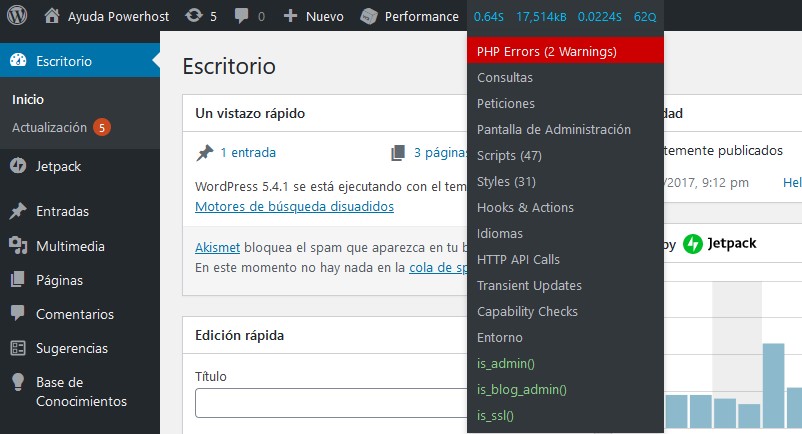
Identifica Plugins y Queries lentas
Puedes usar el plugin Query Monitor que es gratuito para identificar queries lentas de la base de datos, ver errores php, requests, etc. En cada página de tu sitio veras las llamadas en la barra superior.

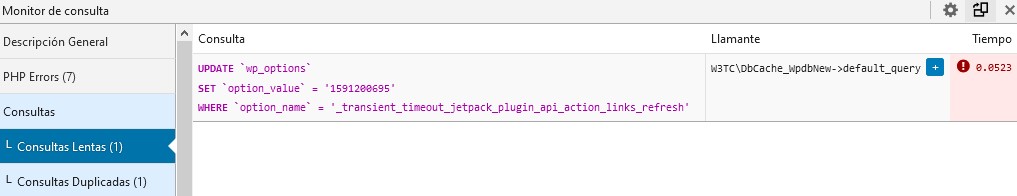
Demostración de consultas lentas


Conclusión
La optimización es parte fundamental de tener un sitio web rápido y finalmente impacta en la experiencia del usuario. Esto es un proceso constante que debe hacerse revisión y mantención cada cierto tiempo. Estas optimizaciones que vimos en este post, son solo algunas de muchas que se pueden realizar y son sencillas de hacer.
Una vez se haya optimizado tu sitio, luego debes revisar si tienes los recursos necesarios para tu web. Los recursos de hosting o servidor para un ecommerce no es lo mismo que un sitio informativo, revisa que tengas el servicio y recursos adecuados para tu sitio.
Por último, si usas templates y plugins asegúrate que sean de buena calidad y tengan mantenimiento constante por los desarrolladores de éstos. Hay templates y plugins que no tienen mantención, están mal desarrollados y por más que se optimice seguirán siendo lentos.

